angularJS is one of framework that can be used to build a web application.
framework consist of model - view - controller. And angularJS is one of javascript framework that focused on front end development. It mostly resides on view (MVC).
It means that we can make an amazing beautifully, and interactive apperance to our site.
Angular also suited to make a one page application as with new request ( probably on click ), angular doesn't need to refresh entire page ( only request the information that needed to update the page). So the web can be more faster, efficient and responsive.
unlike php/rails/asp, angular works on client side ( client's pc ). It receives data as json and do something with that data and interactively bind that data to html pages.
for installing angular we can go to angular site. and press the download button. But i prefer using npm because i already installing nodejs in my local computer.On windows we can go to command prompt and type
> npm install angular@1.4.7.
and it will created folder called node_modules/angular/
and automatically download angular javascript to that folder.
now we can experiment with this. Starting with modules and directives.
Monday, November 16, 2015
Wednesday, May 13, 2015
centos 7 documentation.
holy shit,,, many has changed in centos version 6 to 7.
I'm shocked at first when using centos7. Many command and features have changed. when i want to restart a service, suddenly i realised there is no script at /etc/init.d/xxx
that i can do usually start stop or even restart a service.
time to learn some new manners guys... here are my documentation of centos 7. I hope it can help you.
I'm shocked at first when using centos7. Many command and features have changed. when i want to restart a service, suddenly i realised there is no script at /etc/init.d/xxx
that i can do usually start stop or even restart a service.
time to learn some new manners guys... here are my documentation of centos 7. I hope it can help you.
service in centos 7
first of all centos 7 use some kind of system called systemctl to stop, start, restart or even start the service at boot time.
ex: $ systemctl status sshd -> used for checking status of ssh service
system ctl output command.
when we type command above, it will show our service status. whether it active or not, can be seen on the mark above (green mark). How long the service have been up, and the white mark at the right ( enabled ) mean it will auto start at boot time.
pretty simple right. first time i use it i really hate the way centos change the system. But after plenty time of used, im very happy with it. no more /etc/init.d/xxx restart. now become
systemctl [start | stop | reload | restart | enable | disable ] [service].
$ systemctl start sshd.service -> start service
$ systemctl status sshd -> check status
$ systemctl stop sshd -> stop the service
$ systemctl enable sshd -> automatically start at boot time
$ systemctl disable sshd -> not automatically start at boot time
$ systemctl status sshd -> reload configuration changes
oh yeah, dont forget, command above only work as root. if you are not root then need to add sudo in front of the command.
ex: $ sudo systemctl start sshd.service
netstat and ifconfig
when at first i land on centos7. I also test some command like netstat, and ifconfig for changing my network. But it doesn't work at all. We need to enabled it first if we want to use the command. How to enable command pretty easy. We need to use yum command to see the packages belong to what at first.
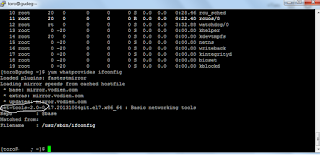
$ yum whatprovides netstat
from the output above we can see netstat belong to net-tools-2.0-0.17.20131004git.el7.x86_64.
gotcha, now get it installed by tying:
$ yum install net-tools
done. Now we can use netstat and ifconfig as usual.
This documentation is only the basic i can write for this time. I think i will write more next time if i found issues and able to solve it. (and of course have some free time)! Hope it helps. cheers :)
Friday, May 8, 2015
Understanding Basic Laravel Framework. Model-View-Controller
after installing laravel and get the environment set, we will try to test our code. If you find some issues while installing composer perhaps this link can help you.
Laravel is a framework that use mvc ( model view controller ) architecture. It means that there are 3 main component that separate function and responsibility between each method.
Controller is used to control the application. whenever got request from user, what kind of output / response will be served to user. is it a plain html word? or is it retreiving some data from database ( working with model ). or is it showing a template with html css javascript ( working with view ). Or both ( take some data from model, put it on view, then serve it to user ).
Controller is the brain of application. It's control the logic of an application we build.
Model is used to talk with database. Using model. we can also give some boundary / limit to what kind of input should be inserted to database. By using model, we make sure there are no harmful code in other area ( from views / controller ) that can change data which doesn't match rules in model.
Laravel also have something called ORM ( object relational mapping ). We just need to write some code in laravel (php) format to make a database record ( insert, update, query, delete ) without need to write the sql query itself.
View is used to make some template. All presentation ( mostly from front end ) usually live here. Laravel using some kind templating called blade. the syntax is using {{ //our code here }}. We don't have to type <?php //xxx ?> . Another way to write some code. Basicly it is still the same but with blade we can write more less code ( the output to user are still the same).
Laravel is a framework that use mvc ( model view controller ) architecture. It means that there are 3 main component that separate function and responsibility between each method.
Controller is used to control the application. whenever got request from user, what kind of output / response will be served to user. is it a plain html word? or is it retreiving some data from database ( working with model ). or is it showing a template with html css javascript ( working with view ). Or both ( take some data from model, put it on view, then serve it to user ).
Controller is the brain of application. It's control the logic of an application we build.
Model is used to talk with database. Using model. we can also give some boundary / limit to what kind of input should be inserted to database. By using model, we make sure there are no harmful code in other area ( from views / controller ) that can change data which doesn't match rules in model.
Laravel also have something called ORM ( object relational mapping ). We just need to write some code in laravel (php) format to make a database record ( insert, update, query, delete ) without need to write the sql query itself.
View is used to make some template. All presentation ( mostly from front end ) usually live here. Laravel using some kind templating called blade. the syntax is using {{ //our code here }}. We don't have to type <?php //xxx ?> . Another way to write some code. Basicly it is still the same but with blade we can write more less code ( the output to user are still the same).
Thursday, May 7, 2015
dokumentasi git
git init -> inisialisasi git baru.
git status -> ngecek kondisi saat ini. file di stage area / udah dicommit apa blm.
git add "*.txt" -> masukin semuanya ke staging area.
git commit -m "bikin web berbasis php" -> commit smua file yg ada di stage area. trus dikasih nama
git log -> ngecek log / hasil commit
git remote add origin https://github.com/try-git/try_git.git -> bikin remote repository kosongan
git push -u origin master
-> -u ga usah ngulang lg. tgl push2. master= default local branch name.
git pull -u origin master -> ngambil dari repository.
git diff HEAD -> liad perbedaan hasil dari pull repository
git diff --staged -> liad file yg udah distage
git reset xxx.txt -> hapus.
git checkout -- xx.txt -> mengembalikan ke commit pas xx.txt ( revert to snapshot)
git branch clean_up -> bikin cabang. biar ga ganggu yg utama.
git branch -> liad isi directory
git checkout blean_up -> pindah ke cabang.
-abis pindah ke cabang bisa diapus semuanya.
git rm "*.txt"
-trus di commit
git commit -m " hapus semua isi cabang"
git checkout master -> pindah ke master.
git merge clean_up -> gabungin cabang ke repo master.
git branch -d clean_up -> hapus cabang yg bernama clean_up
git push -> commit everything
git status -> ngecek kondisi saat ini. file di stage area / udah dicommit apa blm.
git add "*.txt" -> masukin semuanya ke staging area.
git commit -m "bikin web berbasis php" -> commit smua file yg ada di stage area. trus dikasih nama
git log -> ngecek log / hasil commit
git remote add origin https://github.com/try-git/try_git.git -> bikin remote repository kosongan
git push -u origin master
-> -u ga usah ngulang lg. tgl push2. master= default local branch name.
git pull -u origin master -> ngambil dari repository.
git diff HEAD -> liad perbedaan hasil dari pull repository
git diff --staged -> liad file yg udah distage
git reset xxx.txt -> hapus.
git checkout -- xx.txt -> mengembalikan ke commit pas xx.txt ( revert to snapshot)
git branch clean_up -> bikin cabang. biar ga ganggu yg utama.
git branch -> liad isi directory
git checkout blean_up -> pindah ke cabang.
-abis pindah ke cabang bisa diapus semuanya.
git rm "*.txt"
-trus di commit
git commit -m " hapus semua isi cabang"
git checkout master -> pindah ke master.
git merge clean_up -> gabungin cabang ke repo master.
git branch -d clean_up -> hapus cabang yg bernama clean_up
git push -> commit everything
Monday, May 4, 2015
JSON array example
JSON Array
first of all, what is JSON exactly? have you heard JSON everywhere? JSON JSON JSON JSON.
What the f*ck is JSON?
JSON = Javascript Object Notation. It was called like that because javascript was the first programming language that take an advantage of the format. So what do can we do with JSON?
mainly JSON is used for primarily data transfer, kind of like XML (but not contain tag, readable, and less size). JSON didn't looked like html / css which have an interface/graphic showed to user. JSON must keep it's size small so it contain only important data ( String, Double,Float, Integer, Array,Boolean, Object,Null ).
JSON also can be used to connect front end application with backend application ( retreiving data ) without a page reload ( which is commonly achievable using javascript with AJAX request ).
JSON syntax = {}
JSON example = {"name":"toro", "nationality":"indonesia", "hobby":"programming"}
JSON array example = {"other_hobby": ["swimming","basketball","dota2"]}
very simple right?
also JSON can use line break because it didn't bothered with white space. so we can use line break to break the line code so it is very clear and readable like this:
JSON example with white space :
{
"name" : "toro" ,
"nationality" : "indonesia",
"hobby" : "programming"
}
JSON array example with white space :
{
"other_hobby" : ["swimming","basketball","dota2"],
"another_hobby_again" : ["sleeping","rafting", "reading"]
}
json string = using " "
json integer, double float = not use " "
json boolean = without " " , true | false
json null = without " " , null
json object = {} -> can contain anything. same as json syntax itself
Friday, May 1, 2015
jquery syntax / command
recently finished half of jquery programming book. These are the most important ( summary ) of jquery command / syntax.
Documentation is very important in programming world. If sometimes we forgot and need to use the syntax just open blog and we will remember suddenly...
:D
$(document).ready(function xxx(){});
document.getElementById();
document.getElementByTagName(); -> javascript way.
#('#banner').html('<h1> hello jquery </h1>'); // selector for id, same ass css
#('.banner').html('<h1> hello jquery </h1>'); // class
#('a').html('<h1> hello jquery </h1>'); // tag
#('#navBar a') //descendant of id a ( also accept multiple)
#('#navBar > a') //direct descendant of id a
$('input[type="text"]') // search for certain type
$('li:has(a)') // if li contain a tag.
$('a:contains(Click Me!)') // contain spesific text!
var x = document.getElementById('demo'); -> javascript way
var x = $('#demo'); -> jq way
$('#popUp').width(300).height(300); // set weight and height of div tab (jquery can chain method)
$('#popUp').width(300).height(300).text('Hi!').fadeIn(1000); // chaining method
$('#errors h2').text('No errors found'); // only change text, not html tag
$('#errors').prepend('<p>i was added at the beginning of child tag</p>');
$('#errors').append('<p>i was added at end of child tag');
$('#product101').replaceWith(<p>Added to cart</p>'); -> can be used in cart purchased. to change element to html code.
Documentation is very important in programming world. If sometimes we forgot and need to use the syntax just open blog and we will remember suddenly...
:D
$(document).ready(function xxx(){});
document.getElementById();
document.getElementByTagName(); -> javascript way.
#('#banner').html('<h1> hello jquery </h1>'); // selector for id, same ass css
#('.banner').html('<h1> hello jquery </h1>'); // class
#('a').html('<h1> hello jquery </h1>'); // tag
#('#navBar a') //descendant of id a ( also accept multiple)
#('#navBar > a') //direct descendant of id a
$('input[type="text"]') // search for certain type
$('li:has(a)') // if li contain a tag.
$('a:contains(Click Me!)') // contain spesific text!
var x = document.getElementById('demo'); -> javascript way
var x = $('#demo'); -> jq way
$('#popUp').width(300).height(300); // set weight and height of div tab (jquery can chain method)
$('#popUp').width(300).height(300).text('Hi!').fadeIn(1000); // chaining method
$('#errors h2').text('No errors found'); // only change text, not html tag
$('#errors').prepend('<p>i was added at the beginning of child tag</p>');
$('#errors').append('<p>i was added at end of child tag');
$('#product101').replaceWith(<p>Added to cart</p>'); -> can be used in cart purchased. to change element to html code.
Monday, April 27, 2015
conditional example in PHP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test5</title>
</head>
<body>
<?php
// if else
function check($your_number){
if ($your_number < 50){
return "too small";
} else if ( $your_number <100) {
return "medium";
} else{
return "too much babes";
}
}
echo check(20); echo "<br>"; //too small
echo check(60); echo "<br>"; //medium
echo check(120); //too much babes
// switch, break
$grade = 'D';
switch ($grade){
case "A":
echo " you got A grade";
break;
case "B":
echo " not bad";
break;
case "C":
echo "hmm not good";
break;
case "D":
echo " holy sheet what a noob";
break;
} // holy sheet what a noob
//while
$i=1;
while ($i<=100){
echo $i;
echo "<br>";
$i++;
} // 1 - 100
//do while
$iteration=101;
do {echo $iteration;
$iteration++;
// kode bakal dieksekusi minimal sekali walaupun salah
}
while ($iteration <100); // 101
//for
for ($jumlah=1;$jumlah<=5;$jumlah++){
echo $jumlah;
echo "<br>";
} // 1 - 5
//foreach
$array1 = array("satu","dua","tiga","empat");
foreach ($array1 as $variabel){
echo "$variabel <br>";
} // satu dua tiga empat
?>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test5</title>
</head>
<body>
<?php
// if else
function check($your_number){
if ($your_number < 50){
return "too small";
} else if ( $your_number <100) {
return "medium";
} else{
return "too much babes";
}
}
echo check(20); echo "<br>"; //too small
echo check(60); echo "<br>"; //medium
echo check(120); //too much babes
// switch, break
$grade = 'D';
switch ($grade){
case "A":
echo " you got A grade";
break;
case "B":
echo " not bad";
break;
case "C":
echo "hmm not good";
break;
case "D":
echo " holy sheet what a noob";
break;
} // holy sheet what a noob
//while
$i=1;
while ($i<=100){
echo $i;
echo "<br>";
$i++;
} // 1 - 100
//do while
$iteration=101;
do {echo $iteration;
$iteration++;
// kode bakal dieksekusi minimal sekali walaupun salah
}
while ($iteration <100); // 101
//for
for ($jumlah=1;$jumlah<=5;$jumlah++){
echo $jumlah;
echo "<br>";
} // 1 - 5
//foreach
$array1 = array("satu","dua","tiga","empat");
foreach ($array1 as $variabel){
echo "$variabel <br>";
} // satu dua tiga empat
?>
</body>
</html>
function to manipulate string example in PHP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php 3 ex</title>
</head>
<body>
<?php
// strlen() return length of string
// str_word_count() return character count of string
// strrev() return reverse of string
// strpos() search text from a string, return position of char. if not found return false
// str_replace() replace character in string
echo strlen("toro tero"); // 9
echo str_word_count("toro tero mgi"); //3
echo strrev("gokil"); //likog
echo strpos("hello guys im a developer", "develop"); //16
echo str_replace ("here","over","hey you there please come here"); //hey you tover please come over
?>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php 3 ex</title>
</head>
<body>
<?php
// strlen() return length of string
// str_word_count() return character count of string
// strrev() return reverse of string
// strpos() search text from a string, return position of char. if not found return false
// str_replace() replace character in string
echo strlen("toro tero"); // 9
echo str_word_count("toro tero mgi"); //3
echo strrev("gokil"); //likog
echo strpos("hello guys im a developer", "develop"); //16
echo str_replace ("here","over","hey you there please come here"); //hey you tover please come over
?>
</body>
</html>
php type data examples
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test php2</title>
</head>
<body>
<?php
$x =1000;
$y = "toro";
$z = 123.231;
$anArray = ["toro",1,2,3,4];
$booleans = true;
$kosong = null;
//object
class Human {
function Human(){
$this -> nama = "toro"; // set constructor
}
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test php2</title>
</head>
<body>
<?php
$x =1000;
$y = "toro";
$z = 123.231;
$anArray = ["toro",1,2,3,4];
$booleans = true;
$kosong = null;
//object
class Human {
function Human(){
$this -> nama = "toro"; // set constructor
}
}
php syntax & structure test
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php</title>
</head>
<body>
<?php
echo "helo";
$globVar =100; //global scope
$global2 = 10;
function sum(){
echo 5+2;
}
function tambah($x,$y){
echo "<br>";
echo $x +$y;
//echo "global var". $globVar; -> bakal error. butuh keyword global
return $x +$y;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php</title>
</head>
<body>
<?php
echo "helo";
$globVar =100; //global scope
$global2 = 10;
function sum(){
echo 5+2;
}
function tambah($x,$y){
echo "<br>";
echo $x +$y;
//echo "global var". $globVar; -> bakal error. butuh keyword global
return $x +$y;
}
Installing laravel
Laravel needs composer to manage some dependencies. So we need to go to composer web first. And follow some instruction. If you find some issues when installing on windows platform try this solusion.
After composer installed, open command prompt on windows.
start > cmd.exe > composer
if installation success you will find pictures like below when u type composer on command prompt.
After composer installed, open command prompt on windows.
start > cmd.exe > composer
if installation success you will find pictures like below when u type composer on command prompt.
 |
| composer install success |
issues when installing composer
unable to find the socket transport ssl did you forget to enable it when you configured php
i recently found issues when installing composer.
Composer is required to install laravel (php framework).
unable to find the socket transport ssl did you forget to enable it when you configured php/
the issues above spawn when i'm trying to install composer with wampp at localhost. using apache version 2.2.2. To fix the problem we need to change php.ini configuration. usually found at wamp folder installation.
Mine is at C:\wamp\bin\php\php5.3.13\
find php.ini. open with text editor, find this line
;extension=php_openssl.dll
delete that semicolon into
extension=php_openssl.dll
save, retry installation. done. cheers :)
Understanding pointer in C programming language
**dynamic memory allocation
manage memory.
get block of memory of any size and control using pointer.
pointer = location in memory.
ex:
#include <stdio.h>
main(){
int angka;
int* pointer;
angka = 5;
pointer = &angka; // & = alamat memory dari.
printf( "angka: %i\n", angka ); // 5
printf( "alamat memory dr angka", &angka ); // 0xbfffc5c
printf( "alamat pointer", pointer ); // 0xbfffc5c
printf( "value pointer: %i\n", *pointer ); // 5
}
======
decimal vs hexadecimal
Decimal has 10 possible values for each digit:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9
Hexidecimal has 16 possible values for each digit:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f
0xbfffc5c
0x -> prefix / menandai sebuah bilangan hexadecimal. bffc5c -> angkanya
======
int* pointer -> pointer declaration
*pointer -> get pointer value.
======
** dynamic memory.
manage memory.
get block of memory of any size and control using pointer.
pointer = location in memory.
ex:
#include <stdio.h>
main(){
int angka;
int* pointer;
angka = 5;
pointer = &angka; // & = alamat memory dari.
printf( "angka: %i\n", angka ); // 5
printf( "alamat memory dr angka", &angka ); // 0xbfffc5c
printf( "alamat pointer", pointer ); // 0xbfffc5c
printf( "value pointer: %i\n", *pointer ); // 5
}
======
decimal vs hexadecimal
Decimal has 10 possible values for each digit:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9
Hexidecimal has 16 possible values for each digit:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f
0xbfffc5c
0x -> prefix / menandai sebuah bilangan hexadecimal. bffc5c -> angkanya
======
int* pointer -> pointer declaration
*pointer -> get pointer value.
======
** dynamic memory.
understanding memory allocation in C programming language
int Human -> 4 bytes of memory.
memory bisa terdapat di 2 tempat : data segment / stack.
jika dideklarasikan diluar function ( global var ), masuk ke data segment.
Selama program dijalankan , memory tetap akan digunakan.
stack -> berisi variabel yang terdapat didalam function.
sifatnya temporary.
setelah selesai digunakan, memory dibebaskan dan dapat digunakan oleh program / function lain.
======
#include <stdio.h>
int number_of_worker = 10;
void addWorker(){
int stackWorker = 3; -> memory berada di stack.
number_of_worker += stackWorker;
}
main(){
printf ("there is %i number of worker", number_of_worker);
addWorker();
printf ("there is %i number of worker", number_of_worker);
addWorker();
printf ("there is %i number of worker", number_of_worker);
}
memory bisa terdapat di 2 tempat : data segment / stack.
jika dideklarasikan diluar function ( global var ), masuk ke data segment.
Selama program dijalankan , memory tetap akan digunakan.
stack -> berisi variabel yang terdapat didalam function.
sifatnya temporary.
setelah selesai digunakan, memory dibebaskan dan dapat digunakan oleh program / function lain.
======
#include <stdio.h>
int number_of_worker = 10;
void addWorker(){
int stackWorker = 3; -> memory berada di stack.
number_of_worker += stackWorker;
}
main(){
printf ("there is %i number of worker", number_of_worker);
addWorker();
printf ("there is %i number of worker", number_of_worker);
addWorker();
printf ("there is %i number of worker", number_of_worker);
}
c programming basic documentation
Basic C Concepts
**compiler creates useable programs from C source
**typed variables kind of data that a variable contains
**typed functions the kind of data returned from a function
**header files (.h) declare functions and variables in a separate file
**structs groups of related values
**enums lists of predefined values
**pointers aliases to other variables
compiled to binary program ( faster than scripting ).
need to porting to other os in more complex program.
without pointer C is identically to php
cth program : hello.c
#include <stdio.h> main () { printf ("I'm a C program\n"); }
$ gcc hello.c -o hello
$ ./hello
=====
** typed variables.
in scripting, var can be declare and change to one or other type freely.
ex: $variable = 2; $variable = 1.618; $variable = 'A';
in c, we must declare the type of data first!
int variable1 = 2; float variable2 = 1.618; char variable3 = 'A';
**compiler creates useable programs from C source
**typed variables kind of data that a variable contains
**typed functions the kind of data returned from a function
**header files (.h) declare functions and variables in a separate file
**structs groups of related values
**enums lists of predefined values
**pointers aliases to other variables
compiled to binary program ( faster than scripting ).
need to porting to other os in more complex program.
without pointer C is identically to php
cth program : hello.c
#include <stdio.h> main () { printf ("I'm a C program\n"); }
$ gcc hello.c -o hello
$ ./hello
=====
** typed variables.
in scripting, var can be declare and change to one or other type freely.
ex: $variable = 2; $variable = 1.618; $variable = 'A';
in c, we must declare the type of data first!
int variable1 = 2; float variable2 = 1.618; char variable3 = 'A';
Subscribe to:
Posts (Atom)